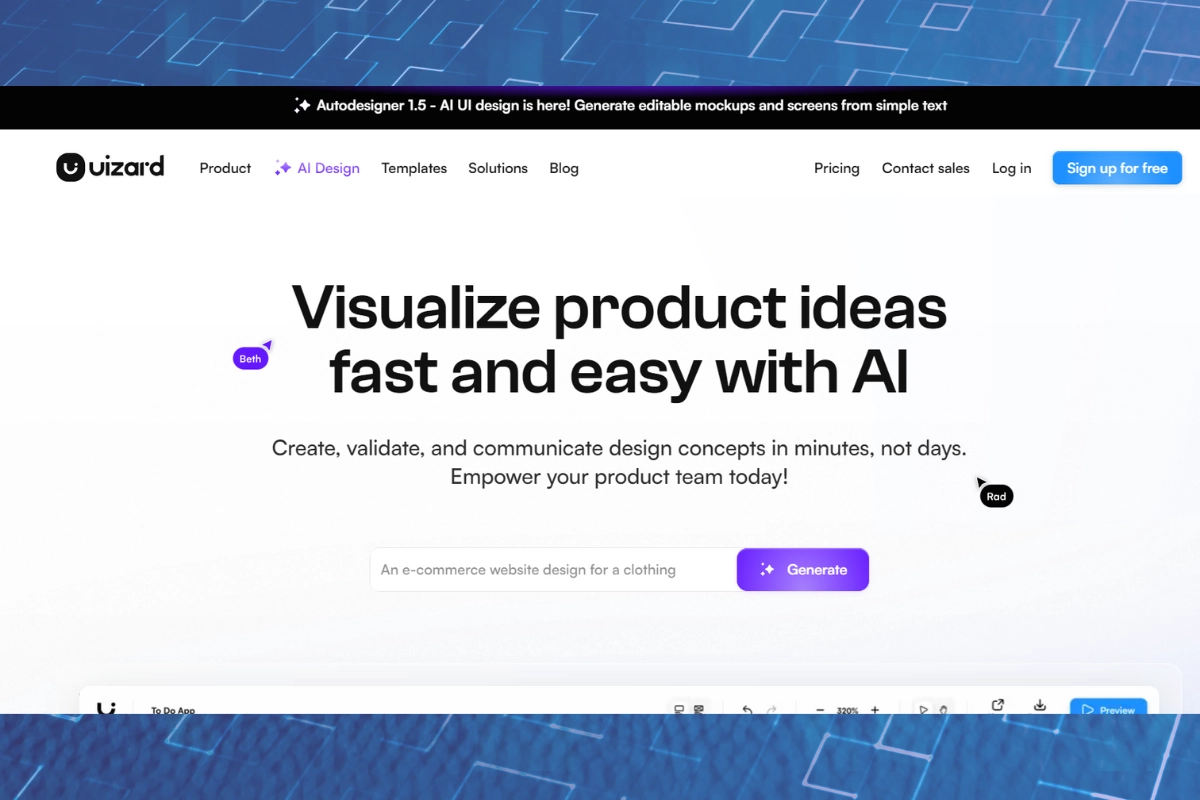
Bạn đã bao giờ cảm thấy bất lực khi muốn chuyển đổi những bản phác thảo vẽ tay thành những nguyên mẫu giao diện độc đáo và chuyên nghiệp? Đừng lo lắng nữa, vì có một công cụ mạnh mẽ đã được tạo ra đặc biệt để giúp bạn vượt qua điều này. Đó chính là Uizard.
Uizard là giải pháp tiên tiến được phát triển để giúp bạn tối ưu hóa quy trình làm việc, giúp bạn chuyển đổi những ý tưởng sơ khai thành những nguyên mẫu có độ trung thực cao chỉ trong vài bước đơn giản. Nếu bạn đang tìm kiếm một công cụ để tạo ra các nguyên mẫu hoặc wireframe nhanh chóng, thì Uizard chính là lựa chọn hàng đầu mà bạn nên cân nhắc.
Trong bài viết này, chúng ta sẽ cùng nhau khám phá các tính năng cơ bản của Uizard, cũng như tìm hiểu về cách sử dụng nó để tạo ra các thiết kế giao diện người dùng đáng kinh ngạc cho các trang web, ứng dụng di động và nhiều hơn nữa. Hãy sẵn lòng bắt đầu hành trình khám phá cùng editvideoai.com!
Uizard là gì?
Uizard là một công cụ tạo mẫu nhanh, giải quyết vấn đề chuyển đổi wireframe từ độ chính xác thấp thành wireframe có độ chính xác cao một cách tự động và hiệu quả. Với khả năng tự động chuyển đổi wireframe thành nguyên mẫu, tạo hướng dẫn kiểu tùy chỉnh, và xuất dưới nhiều định dạng khác nhau, Uizard giúp tiết kiệm thời gian và công sức đáng kể trong quá trình phát triển sản phẩm.
Sử dụng thuật toán thị giác máy tính và học máy, Uizard có khả năng chuyển đổi wireframe từ các hình ảnh chụp từ bản phác thảo vẽ tay thành mô hình có độ chính xác cao. Ngoài ra, công cụ này còn cung cấp hệ thống hướng dẫn phong cách tích hợp sẵn, cho phép tùy chỉnh các thành phần trong giao diện người dùng và xây dựng luồng người dùng tương tác.

Với phiên bản cơ bản miễn phí, người dùng có thể làm việc trên tối đa 3 dự án. Tuy nhiên, để trải nghiệm đầy đủ với các tính năng và dự án không giới hạn, bạn có thể nâng cấp lên phiên bản Pro với chi phí 12 USD mỗi tháng (mỗi người). Uizard không chỉ là một công cụ, mà còn là một đối tác đáng tin cậy giúp tối ưu hóa quy trình thiết kế của bạn.
Tại sao bạn nên sử dụng Uizard?
- Chuyển đổi wireframe vẽ tay của bạn thành tệp Sketch: Uizard cung cấp khả năng chuyển đổi wireframe của bạn trên giấy hoặc trên bảng trắng trong các tệp Sketch có thể được nhập vào các công cụ thiết kế yêu thích của bạn.
- Tạo mã giao diện người dùng tự động từ wireframe của bạn: Uizard chuyển đổi wireframe của bạn thành mã, cho phép bạn trực quan hóa ý tưởng của mình mà không cần phải viết lại mã bằng cách chỉ định cấu hình tùy chọn mã, chọn nền tảng đích là HTML & CSS, React hoặc Android và tạo mã trong vài giây.
Wireframe là gì? Wireframe là một bản vẽ hoặc mô hình đơn giản được sử dụng trong thiết kế giao diện người dùng để thể hiện cấu trúc và bố cục của một trang web hoặc ứng dụng mà không có các yếu tố thiết kế chi tiết như màu sắc, hình ảnh và văn bản. Đây là một công cụ hữu ích để làm rõ ý tưởng và tổ chức thông tin trước khi bắt đầu thiết kế chi tiết.
Những tính năng hàng đầu cần biết
Trực tiếp chuyển đổi nét vẽ nguệch ngoạc thành thiết kế
Uizard sử dụng công nghệ tích hợp trí tuệ nhân tạo (AI) để tự động nhận dạng các thiết kế vẽ tay và chuyển đổi chúng thành wireframe có thể chỉnh sửa. Công cụ này áp dụng thuật toán học sâu để tự động tạo ra phông chữ, màu sắc, hình ảnh và các yếu tố khác từ các nguyên mẫu giấy được tải lên.
Tính năng nhập/xuất
Để bắt đầu làm việc trên Uizard, người dùng có thể nhập thiết kế của họ từ nhiều nguồn khác nhau, bao gồm hình ảnh, URL hoặc dự án Sketch. Sau đó, các dự án trên Uizard có thể được xuất sang nhiều định dạng khác nhau như JPG, PDF, CSS, APK và nhiều định dạng khác, mang lại linh hoạt và tiện ích cho quá trình phát triển và chia sẻ dự án.
Mẫu và chủ đề làm sẵn
Uizard cung cấp một thư viện lưu trữ đa dạng với hàng trăm mẫu được tạo chuyên nghiệp và các chủ đề chuyên dụng. Điều này cho phép người dùng dễ dàng tìm kiếm và sử dụng các mẫu có sẵn, cũng như tùy chỉnh chúng ngay lập tức để đáp ứng nhu cầu thiết kế cụ thể của họ. Đây là một cách hiệu quả để tiết kiệm thời gian và nâng cao chất lượng của dự án thiết kế.

Chia sẻ và cộng tác tức thì
Uizard cho phép bạn tạo một URL duy nhất cho dự án của mình và dễ dàng chia sẻ nó với những người khác. Với tính năng này, không cần phải cài đặt bất kỳ phần mềm nào, người khác có thể truy cập dự án của bạn trực tiếp thông qua trình duyệt web của họ. Điều này tạo ra sự thuận tiện và linh hoạt cho việc chia sẻ và hợp tác trong quá trình thiết kế.
Hơn nữa, Uizard cung cấp các tính năng chuyên dụng để cộng tác với nhóm của bạn trên đám mây. Điều này bao gồm các công cụ để theo dõi và quản lý sự phát triển của dự án, cũng như khả năng giao tiếp và chia sẻ ý tưởng một cách dễ dàng giữa các thành viên trong nhóm.
Hướng dẫn cách sử dụng Uizard
Bạn có thể bắt đầu sử dụng Uizard bằng cách làm theo các bước bên dưới;
Bước 1 : Truy cập https://app.uizard.io và đăng nhập bằng tài khoản của bạn bằng điện thoại hoặc máy tính xách tay. Sử dụng điện thoại ở đây cho phép bạn chụp các bản phác thảo vẽ tay được tạo bằng cách làm theo các hướng dẫn do Uizard cung cấp.
Bước 2 : Tạo một nguyên mẫu mới trên Uizard.
Bước 3: Nhập thông tin về nguyên mẫu của bạn, ví dụ như tên, thiết bị và chọn hướng dẫn kiểu Uizard ưa thích của bạn.
Tất cả các thiết lập! Dự án nguyên mẫu đã được tạo, bây giờ hãy tải các bản phác thảo vẽ tay lên thư mục wireframe đã tạo, bao gồm tên nguyên mẫu, mô tả, tác giả và những người đóng góp.
Bước 4: Tải lên các bản phác thảo vẽ tay được chụp bằng điện thoại của bạn.
Bước 5: Uizard có thể tạo nguyên mẫu bằng cách sử dụng công cụ nguyên mẫu cho phép bạn tạo nguyên mẫu khung dây của mình để bạn có thể trình bày ý tưởng của mình một cách nhanh chóng và lặp lại càng sớm càng tốt.
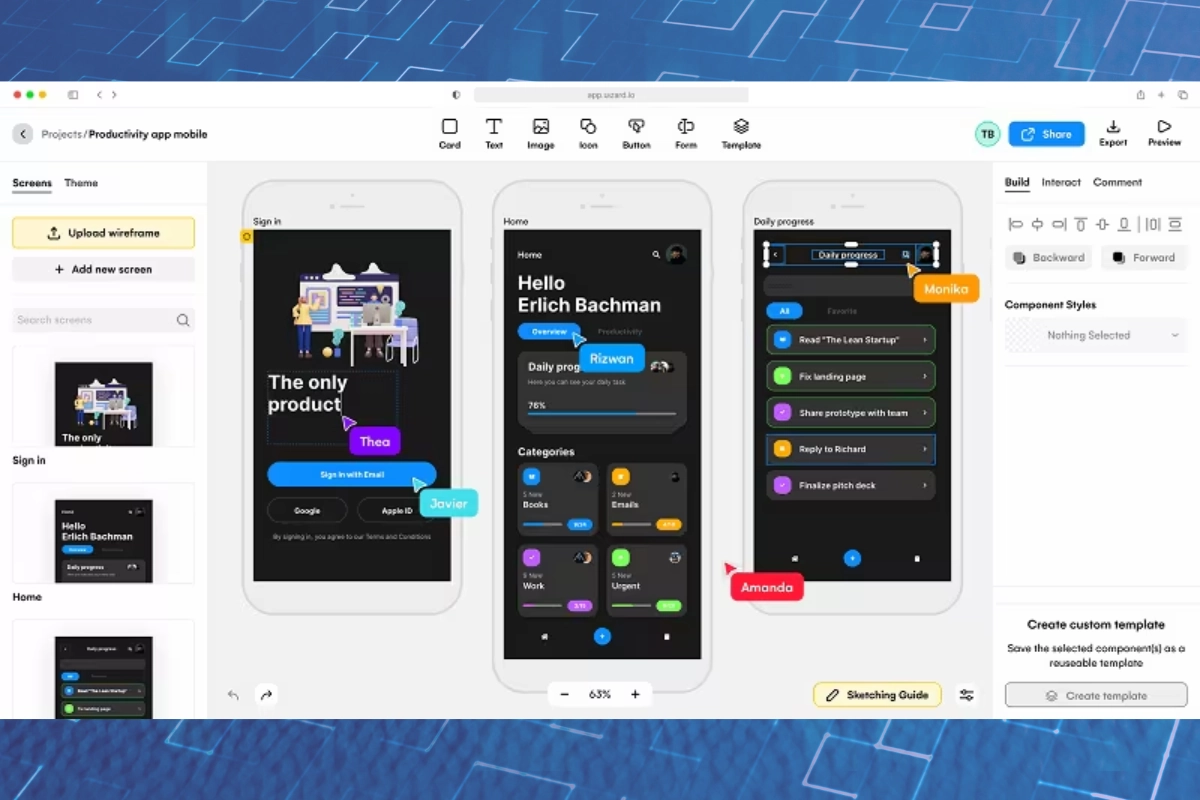
Bước 6: Tab chỉnh sửa – Việc chỉnh sửa các thành phần trong Uizard vẫn bị giới hạn trong việc thay thế các thành phần này bằng thành phần khác. Như bạn có thể thấy bên dưới, giao diện người dùng đã thay đổi so với giao diện người dùng trước đó bạn đã tạo ở trên.
Bước 7: Nhận xét- Tính năng nhận xét cho phép người đóng góp có sẵn trong dự án của bạn có khả năng nhận xét về bất kỳ phần nào của nguyên mẫu mà bạn đang tạo trong Uizard, liền mạch như tài liệu của Google hoặc Figma.
Bước 8: Chạy bản mẫu để xem trước luồng người dùng của wireframe.
Bước 9: Xuất nguyên mẫu – bạn có thể tạo các tệp Sketch có thể được nhập vào các công cụ thiết kế yêu thích của bạn và mã giao diện người dùng tự động từ wireframe có sẵn dưới dạng HTML & CSS, React hoặc Android.
Bước 10: Chia sẻ nguyên mẫu – Nhấp vào nút chia sẻ ở trên cùng bên trái trong Uizard, sẽ có một cửa sổ bật lên cho phép bạn bật chia sẻ liên kết để bạn có thể chia sẻ với đồng nghiệp hoặc gia đình của mình.
Kết luận
Uizard đã chứng minh là một công cụ hữu ích và tiện lợi trong việc tạo ra nguyên mẫu giao diện người dùng một cách nhanh chóng và hiệu quả như editvideoai.com chia sẻ. Từ khả năng tự động chuyển đổi wireframe đến tính linh hoạt trong chia sẻ và cộng tác, Uizard mang lại nhiều lợi ích cho các nhà thiết kế và nhóm làm việc. Tuy nhiên, với những hạn chế trong các tùy chọn thiết kế, việc xem xét các giải pháp thay thế như Wondershare Mockitt có thể là một lựa chọn hợp lý.
Quan trọng nhất, khi sử dụng Uizard hoặc bất kỳ công cụ thiết kế nào khác, điều quan trọng nhất là làm quen và tận dụng tối đa tính linh hoạt và tính năng của chúng để đáp ứng mọi nhu cầu thiết kế của bạn một cách hiệu quả nhất.
Biên tập viên

Bài mới
 Chia sẻ kiến thức15 Tháng Tư, 2024GPTionary là gì?
Chia sẻ kiến thức15 Tháng Tư, 2024GPTionary là gì? Chia sẻ kiến thức15 Tháng Tư, 2024HeroGuide – Tạo câu truyện cho thương hiệu của bạn
Chia sẻ kiến thức15 Tháng Tư, 2024HeroGuide – Tạo câu truyện cho thương hiệu của bạn Chia sẻ kiến thức15 Tháng Tư, 2024Hoppy Copy là gì?
Chia sẻ kiến thức15 Tháng Tư, 2024Hoppy Copy là gì? Chia sẻ kiến thức12 Tháng Tư, 2024Blockade Labs là gì?
Chia sẻ kiến thức12 Tháng Tư, 2024Blockade Labs là gì?